II. TD1 Partie 2 - Les bases du CSS Un langage de mise en page▲
Les standards définissant le CSS sont publiés par le World Wide Web Consortium (W3C) à l'adresse http://www.w3.org/Style/CSS/.
Cascading Style Sheets (CSS) est un mécanisme simple pour ajouter du style (exemple fonte, couleurs, espace) à un document web.
W3C
Le CSS est responsable du rendu du site sur votre écran, mais aussi sur smartphone et des impressions papier (des ensembles de règles CSS peuvent être spécifiées pour chacun de ces médias).
Savoir les bases du CSS est relativement facile et indispensable pour qui veut travailler dans les métiers du Web. En maîtriser tous les aspects est un métier (celui d'intégrateur Web, qui traduit en HTML et CSS le travail du Web-designer).
II-A. Tutoriel d'introduction▲
Voici un exemple de règle CSS
2.
3.
4.
h3 {
font-style:italic;
color:blue;
}
Cette règle CSS donne à toutes les balises <h3> le style italique et définit comme couleur de texte le bleu.
Une règle CSS est composée de deux parties :
- un sélecteur CSS qui indique à quels éléments HTML s'applique le style. Dans notre exemple, le sélecteur h3 signifie que nous allons appliquer le style suivant à toutes les balises HTML <h3> ;
-
un bloc de déclarations composé de plusieurs paires propriété CSS/valeur. Dans notre exemple, le bloc contient deux déclarations :
- Nous donnons la valeur italic à la propriété CSS font-style,
- nous donnons la valeur blue à la propriété CSS color.
Exercice 1
Mettons en place nos règles CSS :
- Nous allons travailler principalement sur ce TD sur un fichier styles.css. Créer un fichier texte vide styles.css dans un nouveau répertoire css/. Nous déclarerons dans ce fichier des règles CSS ;
- Copiez dans styles.css le style ci-dessus h3
{...}.
Ouvrez la page index.html et remarquez que le style ne s'est pas appliqué, car nous n'avons pas encore lié le HTML avec le CSS ; -
Dans le fichier index.html, ajoutez la ligne suivante dans l'en-tĂŞte du document HTML (dans la partie head)Â :
Sélectionnez<linkrel="stylesheet"type="text/css"href="css/styles.css">Cette ligne permet de charger le fichier de style CSS styles.css et de l'appliquer Ă la page Web ;
- Rouvrez la page index.html et notez que le style est désormais appliqué.
Nous allons vous présenter quelques propriétés CSS et la façon de concevoir des sélecteurs.
II-B. Les outils de dĂ©veloppement sont vos amis▲
Pour la partie HTML, les outils de développement étaient déjà vos amis ; pour le CSS, ils sont promus au grade de « best-friend-forever ». Sélectionner un élément HTML avec les outils de développement ne permet pas seulement de voir les règles CSS appliquées à ce dernier, il permet aussi de les changer. Autant dire qu'il est conseillé d'abuser de cet outil pendant le TD pour bidouiller tout et n'importe quoi.
Exercice 2
- Inspectez avec les outils de développement (F12) l'un des textes en rouge. Dans la colonne de droite, vous voyez les styles CSS appliqués à cette balise.
- Désactivez la déclaration color
:#d00et remarquez le changement. - Remarquez que vos changements disparaissent quand vous rafraîchissez la page (F5). En effet, il faut les reporter dans la feuille de style pour les sauvegarder.
II-C. Commentaires▲
En CSS, seuls les commentaires avec /* et */ sont autorisés. Si vous utilisez // dans votre fichier styles.css vous allez avoir des problèmes (les règles CSS suivantes ne seront pas appliquées).
Exercice 3
- Commentez la règle CSS h3
{...}dans styles.css et remarquez que les titres <h3> ne sont plus en bleu ni en italique.
II-D. Quelques propriĂ©tĂ©s CSS▲
Comme dit précédemment, les blocs de déclarations comportent plusieurs déclarations de la forme proprieteCSS:valeur;. Nous présentons ici quelques exemples de propriétés CSS et de valeurs associées.
II-D-1. Couleurs▲
Les couleurs peuvent s'utiliser sur plusieurs attributs d'un élément HTML :
- la couleur du texte : color
:red; ; - la couleur du fond : background-color
:blue; ; - la couleur de la bordure : border-color
:yellow;…
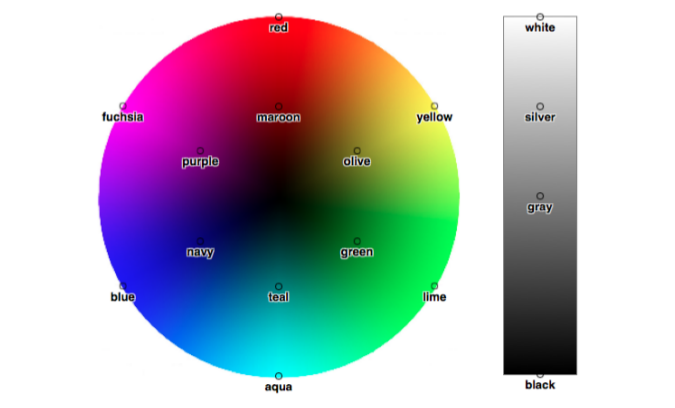
Les 16 mots clés suivants peuvent être utilisés pour définir une couleur : aqua, gray, navy, silver, black, green, olive, teal, blue, lime, purple, white, fuchsia, maroon, red, yellow. Ils ont été choisis pour désigner 16 couleurs bien réparties comme le montre le diagramme suivant :
Le CSS3 les a complétés par 147 mots-clés de couleurs que vous pouvez retrouver à l'adresse http://www.w3.org/TR/css3-color/#svg-color.
Vous pouvez être plus précis et accéder aux 16 millions de couleurs que peut afficher un écran en donnant les valeurs R, V et B en hexadécimal des composantes Rouge, Vert et Bleu respectivement de la couleur. Cela s'écrit avec le format #RRVVBB (ou #RVB qui est un raccourci). Par exemple :
#000000est noir ;#FFFFFFest blanc ;#F00, qui est un raccourci pour#FF0000, est rouge ;#FF00FFest rose, que l'on peut aussi accéder avec le mot clé pink.
Remarque : vous pouvez utiliser le site Web https://www.webpagefx.com/web-design/color-picker/ pour trouver facilement le code #RRVVBB de n'importe quelle couleur.
II-D-2. Dimensions▲
Certains éléments peuvent avoir une taille définie par CSS, d'autres épousent la place minimale nécessaire à leur rendu.
L'unité absolue de mesure la plus utilisée est le « pixel CSS » px. Cette unité correspond souvent avec les pixels physiques de l'écran, mais avec certaines subtilités :
- Les navigateurs actuels permettent de zoomer, ce qui a pour effet d'afficher un « pixel CSS » sur plusieurs pixels ;
- Certains médias comme l'imprimante ne disposent pas de pixels ; le pixel CSS est alors défini comme une échelle permettant une bonne lisibilité sur le média.
Les dimensions sont utilisées sur différentes parties d'un élément. Par exemple, les propriétés CSS width et height permettent de forcer respectivement la largeur et la hauteur d'un élément (ici les balises <img>) :
On peut aussi donner des dimensions relatives en pourcentages ; width:50% va diminuer de moitié la largeur par rapport à celle qui aurait été calculée normalement.
Référence : pour plus de détails sur les unités disponibles http://www.w3.org/TR/css3-values/#absolute-lengths
II-D-3. Fontes▲
Nous allons lister ici les propriétés les plus utilisées sur les fontes :
-
font-size : cette propriété permet de définir la taille de la police. Exemple :
Sélectionnezfont-size:12px; -
font-weight : cette propriété permet de passer en mode gras. Exemple :
Sélectionnezfont-weight:bold; -
font-style : cette propriété permet de définir le style de la fonte (i.e. italique ou non). Exemple :
Sélectionnezfont-style:italic; - font-family : cette propriĂ©tĂ© permet de choisir la fonte que vous souhaitez utiliser. Exemple :
font-family: "Lucida Sans Unicode", "Arial", "sans-serif";Important : les deux dernières fontes précisées par la règle sont des fontes de secours (fallback) : elles seront utilisées si et seulement si les précédentes ne sont pas disponibles sur le navigateur. Quelques fontes classiques sont répertoriées sur http://www.w3schools.com/cssref/css_websafe_fonts.asp.
Importer de nouvelles fontes : vous pouvez associer à votre page Web de nouvelles fontes à l'aide de la règle @font-face. Exemple :
2.
3.
4.
@font-face {
font-family: myFontName;
src: url(path/to/font/font.otf);
}
Si vous souhaitez en savoir plus, allez sur https://developer.mozilla.org/fr/docs/Web/CSS/@font-face. Voici deux sites pratiques pour télécharger de nouvelles fontes : http://www.1001fonts.com et http://www.fontsquirrel.com.
Référence : http://www.w3.org/TR/CSS21/fonts.html et http://www.w3.org/TR/css-fonts-3/.
II-D-4. Textes▲
Nous allons lister ici les propriétés les plus utilisées concernant l'affichage des paragraphes de texte :
-
text-align : cette propriété affecte l'alignement des lignes de texte. Exemple :
Sélectionneztext-align:center;/* ou left, right, justify */Pour rappel, un paragraphe justifiĂ© est un paragraphe oĂą les lignes s'arrĂŞtent Ă la marge Ă droite et Ă gauche ;
-
line-height : cette propriété permet d'espacer verticalement les lignes de texte. Exemple :
Sélectionnezline-height:150%; - text-indent : cette propriĂ©tĂ© indente la première ligne du texte, c'est-Ă -dire qu'elle la dĂ©cale horizontalement. Exemple :
text-indent:12px;Si l'on donne un pourcentage comme valeur de text-indent, celui-ci est compris comme un pourcentage de la largeur de l'élément parent.
II-D-5. Exercices▲
- Couleurs : le fond de notre page est tout blanc par défaut. Nous allons changer cela en donnant au <body> la couleur qu'a choisie le graphiste/Web-designer :
#838892. - Dimensions : plusieurs études (cf. 1 et 2 ) suggèrent que des lignes trop longues ou trop courtes nuisent gravement à la lisibilité d'un site. Pour traiter grossièrement le problème, limitez la largeur de l'élément <body> à 600px.
- Les titres des sections doivent avoir leur texte centré.
- Le texte doit être aéré : utiliser une hauteur de ligne de 150%.
- Chaque paragraphe doit être indenté de 5px.
- Allez chercher une fonte de votre choix sur http://www.fontsquirrel.com. Liez-la à votre document avec la règle
@font-face. Appliquez-la aux titres de section <h2> en n'oubliant pas de mettre des fontes en fallback (fonte de secours).
Attention : ne mettez pas d'espace dans le nom de votre fonte, ou sinon entourez-la avec des guillemets. - Le CSS est un standard au même titre que le HTML. Testez la conformité de votre fichier CSS avec le validateur https://jigsaw.w3.org/css-validator.
II-E. Les sĂ©lecteurs CSS de base▲
Les sélecteurs CSS permettent de préciser les éléments qui vont être impactés par la règle CSS. Ils sont aussi utilisés sur d'autres problématiques du développement Web que nous verrons l'année prochaine. Bref vous en aurez au partiel, c'est sûr.
Comme vous le savez depuis le TD1 HTMLTD1 Partie 1 - HTML - un langage à balises pour structurer les documents Doctype et premières balises une balise peut prendre des attributs. Deux attributs sont très importants pour les règles CSS : l'identifiant id et la classe class d'une balise.
Par exemple :
<h2 id="monidentifiant" class="skill feature">...</h2>Ce code HTML déclare une balise HTML <h2> avec comme identifiant unique monidentifiant et ayant deux classes : skill et feature. Attention, un identifiant est unique pour toute la page HTML. Un élément peut avoir plusieurs classes comme dans l'exemple précédent et ces classes sont faites pour être attribuées à de multiples éléments de la page.
Les classes, identifiant et le type des balises permettent de construire 95 % des sélecteurs CSS de base. Voyons la syntaxe pour les utiliser.
II-E-1. Les sĂ©lecteurs de balises▲
Il s'agit juste d'utiliser le nom de la balise (a, p, img…) sans autre décorateur. Si on veut donner la couleur rose à tous les liens d'une page, il faut écrire
2.
3.
a {
color: purple ;
}
II-E-2. Les sĂ©lecteurs d'identifiant▲
Le décorateur associé à l'identifiant est le caractère '#'. Si on veut donner une largeur de 100px à l'unique balise d'identifiant monidentifiant, il faut écrire
2.
3.
#monidentifiant {
width: 100px;
}
II-E-3. Les sĂ©lecteurs de classes▲
Le décorateur associé aux classes est le caractère .. Si on veut donner une hauteur de 200px à tous les éléments qui ont la classe skill, il faut écrire
2.
3.
.skill {
height: 200px;
}
II-E-4. Exercices▲
Tout va principalement se passer dans styles.css.
- Conformément à la maquette du designer target.png, il faut alterner comme couleur de fond pour les titres des sections les valeurs
#5BBDBFet#FF5850. Pour cela il nous faudra ajouter une classe « pair » et « impair » aux éléments h2 et h3 et leur associer le style adéquat dans styles.css. - L'image beware.jpg a du style, mais elle prend un peu trop de place : limitez sa hauteur à 300px.
Attention : la limite de 300px doit s'appliquer seulement à l'image beware.jpg et pas à chuck-jeune.jpg. Comment faire ? -
On veut mettre en avant les innombrables arts martiaux que maîtrise Chuck Norris. Pour ce faire :
- On va entourer chacun de ces arts martiaux (Taekwondo, Ju-Jitsu…) d'une balise <span> avec la classe skill dans le fichier HTML ;
- D'un autre côté, il faut créer dans le CSS la règle qui associe à tous les éléments ayant la classe skill la mise en page suivante : texte en rouge et en italique (ou ce qui vous fait plaisir).
- Testez la conformité de votre fichier CSS avec le validateur https://jigsaw.w3.org/css-validator.
II-F. Remarques finales▲
II-F-1. Le CSS et HTML : des rĂ´les bien distincts et complĂ©mentaires▲
Il y a une séparation claire entre les rôles du HTML (contenu avec des balises pour donner du sens ) et des CSS (présentation/mise en page). Ce choix n'est pas évident au premier abord : par exemple votre document « Word » ne sépare pas la présentation du contenu. Mais cette séparation est indispensable et très puissante :
- elle permet de réutiliser une présentation d'une page à l'autre. Par exemple quand lemonde.fr publie un nouvel article, il ne refait pas le style expressément pour ce dernier: il s'agit d'un nouveau document HTML partageant le même CSS que les articles précédents ;
- elle permet de refaire un site Web en se concentrant sur les CSS sans (trop) toucher au HTMLÂ ;
- elle permet de changer la présentation d'un document suivant s'il est destiné à l'impression ou à être visualisé avec un navigateur.