I. TD1 Partie 1 - HTML - un langage Ă balises pour structurer les documents Doctype et premières balises▲
Le but de ce TD est de comprendre comment sont Êcrites les pages Web basiques, aussi appelÊes pages statiques (Web 1.0). Une telle page Web contient deux parties :
- HTML : le fichier HTML contient la structure de la page et son contenu ; en plus du texte brut, il donne du sens au texte en indiquant ce qui relève d'un paragraphe, d'un titre, etc., Ă l'aide de balises (exemple <p>, <title>âŚ) ;
- CSS : le fichier CSS est responsable de la mise en page de ces ÊlÊments (mettre ce paragraphe en rose, utiliser la fonte  Sans Serif  pour ce titre⌠).
Le navigateur (Firefox, Chrome, Safari, IE/EdgeâŚ) est le logiciel qui nous permet de visualiser les pages Web. Le but de ce TD est de dĂŠmystifier la façon dont sont interprĂŠtĂŠs ces deux types de fichiers par le navigateur. Pour cela nous allons rĂŠaliser un site dont le rendu correspond au fichier target.png, en partant du fichier index.txt, qui contient le contenu quasiment ÂŤÂ brut  du site Ă rĂŠaliser.
Nous allons tout d'abord nous consacrer à prÊciser la structure (le HTML donc) que l'on peut ajouter à notre contenu brut. Nous verrons ensuite dans la deuxième partie du TDTD1 Partie 2 - Les bases du CSS Un langage de mise en page comment atteindre le rendu proposÊ par target.png en rÊalisant un fichier CSS.
I-A. Transformation d'un document texte en un document HTML▲
I-A-1. Le rĂ´le du navigateur▲
Comme dit prĂŠcĂŠdemment, le rĂ´le du navigateur (Firefox, Chrome, Safari, IE/EdgeâŚ) est de visualiser les pages Web. Donc le navigateur transforme un fichier texte contenant du langage HTML/CSS en un affichage mis en page, avec des imagesâŚ
Exercice 1
- La page du TD est une page Web. Ouvrez les sources de cette page pour voir le code HTML qui est utilisĂŠ pour afficher cette page (clic droit puis code source ou Ctrl+U).
Exercice 2
-
Pour crĂŠer une page Web, il suffit de crĂŠer un fichier texte et de lui donner l'extension .html pour que le navigateur comprenne qu'il doit l'interprĂŠter comme un document HTML.
- Sauvegardez le fichier index.txt en local dans un dossier HTMLCSS/TD1/.
Sauvegardez le mĂŞme fichier index.txt en local dans le dossier HTMLCSS/TD1/ en le renommant index.html. - Ouvrez les deux fichiers index.txt et index.html dans le navigateur.
Quelles diffÊrences d'affichage observez-vous ? Pourquoi ?
Comment sont affichĂŠs des sauts de ligne d'un document HTMLÂ ?
Comment est affichĂŠ un texte HTML entourĂŠ de<!--et --> Â ?
- Sauvegardez le fichier index.txt en local dans un dossier HTMLCSS/TD1/.
I-A-2. Le standard du langage HTML▲
Notre document index.html est bien interprĂŠtĂŠ comme un document HTML par le navigateur.
Le HTML, qui signifie HyperText Markup Language (langage de balisage d'hypertexte), est donc un langage Ă balises contenant des liens, dits hypertextes, vers d'autres documents.
Le HTML est un standard, c'est-Ă -dire un langage complètement dĂŠcrit (n'hĂŠsitez pas Ă jeter un rapide coup d'Ĺil Ă sa spĂŠcification, un document très technique mais complet).
Exercice 3
- Testons la conformitÊ de index.html au standard HTML5 à l'aide du validateur https://html5.validator.nu/. Quelles sont les erreurs indiquÊes ?
-
Commençons par l'erreur
SélectionnezError: Non-space characters found without seeing a doctype first. Expected <!DOCTYPE html>.Le validateur nous dit qu'il s'attendait Ă voir
<!DOCTYPE html>au dÊbut de notre document. Cette balise sert à dÊclarer que le document est Êcrit en HTML5. En effet, il existe plusieurs standards de  langages HTML  : HTML4, XHTML, HTML5⌠Aujourd'hui, les gens utilisent majoritairement HTML5 et nous ferons de même.Pour que le document soit valide et reconnu comme un document HTML 5, ajoutez la balise
<!DOCTYPE html>au tout dĂŠbut du fichier.
Retestez la conformitĂŠ de votre document. -
Le validateur nous indique The character encoding was not declared.
L'encodage indique la façon dont le fichier est enregistrĂŠ (UTF-8, ANSI, iso-8859-15âŚ). Si la plupart des caractères sont enregistrĂŠs de manière standard, les caractères spĂŠciaux (accents, ĹâŚ) peuvent ĂŞtre enregistrĂŠs de manières très diffĂŠrentes.
Lorsque l'encodage n'est pas spĂŠcifiĂŠ, le navigateur risque d'afficher ĂŠ au lieu de ĂŠ Ă cause d'une mauvaise dĂŠtection de l'encodage. En effet, le caractère ĂŠ est enregistrĂŠ en UTF-8 de la mĂŞme manière que ĂŠ est enregistrĂŠ en iso-8859-15 (encodage encore très utilisĂŠ dans Windows).
SpÊcifier l'encodage des caractères est donc nÊcessaire pour que les caractères spÊciaux de votre page soient bien affichÊs. Nous utiliserons toujours l'encodage UTF-8 (et idÊalement tout le monde devrait aussi l'utiliser).- Ajoutez donc la ligne suivante qui dÊclare l'encodage dans l'en-tête du document juste après le DOCTYPE.
<meta charset="utf-8">- Rouvrez index.html dans le navigateur et vĂŠrifiez que tous les accents s'affichent bien.
Note : si les accents ne marchent toujours pas, c'est parce qu'il ne suffit pas de dire que votre fichier est en UTF-8. Il faut aussi que votre fichier soit bien enregistrÊ en UTF-8. Par exemple dans Notepad++, l'encodage est marquÊ tout en bas à droite. Vous pouvez convertir votre fichier en UTF-8 en cherchant dans les menus. - Retestez la conformitÊ de votre document.
<title>Le site non officiel de Chuck Norris</title>Ă ce stade, le validateur indique que le fichier index.html est un document HTML5 valide.
I-B. Structure usuelle d'un document HTML▲
I-B-1. Les balises HTML▲
Nous avons vu dans l'exercice prÊcÊdent nos premières balises <meta> et <title>. Les balises permettent de structurer le document. Elles annotent le texte qu'elles contiennent et permettent donc d'y ajouter du sens. On distingue deux types de balises :
- La plupart des balises englobent du contenu : elles commencent par une balise ouvrante <mabalise>, puis le contenu que l'on veut  annoter  et finissent par une balise fermante
</mabalise>.
Par exemple, la balise <title> sert à dire que le texte qu'elle englobe sera le titre du document ; - Certaines balises n'acceptent pas de contenu : elles consistent juste d'une balise ouvrante.
Par exemple, nous avons vu la balise <meta> et nous verrons bientĂ´t <img>, <br>âŚ
Autres exemples :
I-B-2. La structure de base▲
Servons-nous donc des balises pour crĂŠer une bonne structure de base de document HTMLÂ :
Après la ligne <!DOCTYPE html> de dÊclaration du langage, le document est inclus dans la balise <html> et est composÊ de deux parties :
I-B-3. Un document HTML est comme un arbre▲
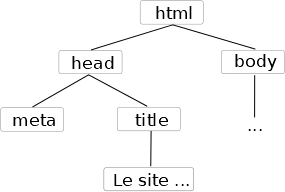
Les balises HTML donnent une structure d'arbre au document. Dans notre exemple index.html
l'arbre est le suivant :

- <html> est l'ĂŠlĂŠment racine.
- <head> et <body> sont les deux fils de l'ĂŠlĂŠment <html>.
- <title> et <meta> sont deux fils de l'ĂŠlĂŠment <head>.
-  Le site non officiel de Chuck Norris  est un fils de l'ÊlÊment <title>.
Exercice 4
I-C. Outils de dĂŠveloppement Web▲
Dans la suite du TD, nous allons utiliser notre navigateur pour  inspecter  notre page Internet. Pour cela nous conseillons Chrome ou Firefox. Appuyer sur la touche F12. Les outils de dÊveloppement affichent deux parties bien distinctes, une dÊdiÊe au HTML et l'autre⌠aux CSS. Ces outils sont fabuleux pour apprendre comment se construit une page Internet.
Il y a trois façons de s'intÊresser à un ÊlÊment en particulier :
- un clic droit avec la souris dans la page affichÊe, suivi d'un  Inspecter/Examiner l'ÊlÊment , permet de voir le code HTML correspondant dans l'outil de dÊveloppement ;
- un clic sur
 dans l'outil de dĂŠveloppement permet d'aller inspecter une zone d'intĂŠrĂŞt dans la page (par survol avec la souris)Â ;
dans l'outil de dĂŠveloppement permet d'aller inspecter une zone d'intĂŠrĂŞt dans la page (par survol avec la souris)Â ; - quand on passe la souris au-dessus d'un ĂŠlĂŠment dans l'outil de dĂŠveloppement, il le colore dans la page.
Exercice 5
Familiarisez-vous avec ces trois techniques en inspectant la page du TD.
Par exemple faites un clic droit sur l'ĂŠlĂŠment ÂŤÂ il y a trois façonsâŚÂ Âť puis ÂŤÂ inspecter l'ĂŠlĂŠment . L'outil de dĂŠveloppement doit vous prĂŠsenter le code HTML et vous positionner directement sur <p>Il y a ....
I-D. Les balises communes du HTML▲
I-D-1. Les commentaires en HTML▲
Il est possible d'ajouter des commentaires dans le HTML. Ces commentaires ne sont pas interprĂŠtĂŠs par le navigateur, et ne sont donc pas affichĂŠs (mais ils restent prĂŠsents dans le code source). Il s'agit donc d'informations laissĂŠes par des dĂŠveloppeurs pour des dĂŠveloppeurs. On les place entre les balises <!-- et -->Â :
<!--Cela est un commentaire dans un fichier HTML -->Il y a justement des commentaires dans le fichier index.html, comme autant de consignes afin de les remplacer par du HTML. Nous expliciterons ces dernières dans les sections suivantes.
I-D-2. Titres▲
Nous allons commencer par ajouter de la structure à notre page. Pour ce faire nous allons utiliser les balises à contenu <h1> à <h6> pour identifier les diffÊrentes sections :
- <h1> est utilisÊ pour les gros titres du document ;
- <h2> est utilisÊ pour les sections du document ;
- <h3> est utilisĂŠ pour les sous-sections du document et ainsi de suite.
Par exemple, le titre ci-dessus est obtenu avec le code suivant :
<h2>Titres</h2>Exercice 6
- VĂŠrifiez que le titre Titres juste au-dessus est bien un <h3> Ă l'aide des outils de dĂŠveloppement en faisant un clic droit dessus.
- Ajoutez la balise <h2> aux ÊlÊments de index.html marquÊs par les commentaires :
<!-- section -->. - Ajoutez la balise <h3> aux ÊlÊments de index.html marquÊs par les commentaires :
<!-- sous section -->. - Retestez la conformitĂŠ de votre document.
I-D-3. ĂlĂŠments de regroupement▲
I-D-3-a. Paragraphes▲
Exercice 7
Utilisez maintenant les balises <p> et </p> autour des paragraphes du document. Les paragraphes vous sont signifiĂŠs par <!--dĂŠbut paragraphe --> et <!--fin paragraphe -->.
Note : si vous faites un clic droit suivi de  inspecter l'ÊlÊment  sur ce paragraphe, vous verrez justement que ce texte est dans un paragraphe.
I-D-3-b. Listes▲
En HTML nous pouvons faire des listes ordonnÊes (numÊrotÊes) ou non ordonnÊes :
Ce qui donne une fois interprÊtÊ par le moteur de rendu du navigateur :
|
Exercice 8
- Utilisez les balises <ul> et <li> pour structurer la liste Ă puces
<!--liste -->dans index.html.
(Ne vous souciez pas encore des commentaires<!-- lien externe -->) - Utiliser les balises <ol> et <li> pour structurer la liste numĂŠrotĂŠe
<!--liste numÊrotÊe -->dans index.html. - Retestez la conformitÊ de votre document. (En fait vous devriez le tester rÊgulièrement de vous-même, mais on vous tient par la main pour ce premier TD).
I-D-4. Image : un exemple d'ĂŠlĂŠment embarquĂŠ▲
Pour insĂŠrer une image, on peut utiliser la balise
<img src="adresse_image" alt="texte alternatif mais obligatoire">Cette balise n'a pas de balise fermante, car elle ne peut avoir de contenu (cf. le dÊbut du TDLes balises HTML). On remarque qu'elle possède deux champs src et alt que l'on appelle les attributs de la balise. Les attributs se trouvent toujours dans la balise ouvrante.
Exercice 9
- PrÊcÊdemment, on avait vu une autre balise avec un attribut : quelle Êtait cette balise ?
L'attribut src doit contenir l'adresse de l'image. L'attribut alt permet d'ajouter un texte alternatif pour les navigateurs ne pouvant les afficher (navigateur textuel Lynx) ou pour les personnes ne pouvant pas bien les distinguer (aveugles ou dĂŠficits visuels lĂŠgers). Attention, l'attribut alt est obligatoire.
Exercice 10
- Enregistrez l'image chuck-jeune.jpg dans un rĂŠpertoire images par rapport Ă votre fichier index.html.
-
Remplacez le commentaire
<!--l'image de Chuck Young doit ĂŞtre positionnĂŠe ici -->par la balise <img> suivanteSélectionnez<imgsrc="./images/chuck-jeune.jpg"alt="Une photo de Chuck Jeune, la lĂŠgende est en marche.">Note : l'adresse ./images/chuck-jeune.jpg est une adresse relative. Le point signifie ÂŤÂ le dossier de la page Web courante . Donc on va aller chercher l'image dans le dossier images du rĂŠpertoire contenant la page Web index.html.
-
Faites de mĂŞme avec l'image beware.jpg Ă positionner en lieu et place du commentaire
<!--l'image de Chuck Beware ici -->. - Devinez quoi ? Il faut retester la conformitÊ de votre document.
I-D-5. ĂlĂŠments sĂŠmantiques▲
I-D-5-a. Liens externes▲
L'un des ĂŠlĂŠments les plus emblĂŠmatiques du HTML est sans doute la balise <a>. Elle permet de faire des liens hypertextes (le HT dans HTML).
Un lien est composĂŠ principalement d'une URL cible et d'un libellĂŠ (le texte cliquable souvent soulignĂŠ en bleu)Â :
<a href="http://urlcible">le libellÊ</a>On peut renseigner l'URL complète de la cible (URL en chemin absolu), par exemple :
<a href="http://lynx.browser.org/">Lynx</a>ou donner une adresse relative à la page courante (URL en chemin relatif), par exemple :
<a href="./images/chuck-jeune.png">Image</a>Exercice 11
- Remplacez les commentaires
<!-- lien externe ...par des balises <a> avec la bonne adresse. - Testez la conformitĂŠâŚ
I-D-5-b. Liens internes▲
On peut ajouter Ă ces liens externes une partie lien interne basĂŠe sur les ancres #monancre. Toutes les balises peuvent prendre un attribut id comme dans l'exemple suivant. Attention, la valeur de cet attribut doit ĂŞtre unique dans le document.
<h2 id="un_identifiant">On peut alors faire un lien vers cette balise en ajoutant #un_identifiant à la fin de l'URL. Par exemple, voici un lien vers la balise d'identifiant un_identifiant interne à la page Web courante index.html :
<a href="index.html#un_identifiant">Exemple de lien interne</a>On peut raccourcir l'URL comme suit. Si on n'indique pas le document, c'est que l'on pointe vers le document courant par dĂŠfaut.
<a href="#un_identifiant">Exemple de lien interne</a>Exercice 12
- Remplacez le commentaire
<!-- lien interne ...-->de index.html par une balise <a> qui pointera sur l'une des premières balises. Vous aurez donc besoin d'ajouter un identifiant à cette balise cible. - Testez vos liens en cliquant dessus. Ils doivent vous emmener sur la balise dont l'identifiant correspond.
- Testez la conformitĂŠâŚ
I-D-5-c. Emphase▲
La balise <em> permet de mettre en ĂŠvidence des passages importants dans un texte.
Exercice 13
Justement, il faut mettre en exergue le fait que Chuck Norris est très fort dans diffÊrents arts martiaux. Pour cela il faut mettre en emphase la phrase qui suit le commentaire : <!-- mettre en emphase cette phrase --> dans le fichier index.html.
Note : il existe un autre type d'emphase qui s'obtient avec la balise <strong>.
I-D-5-d. Citation▲
Voici un magnifique exemple de citation :
Un biscuit ça n'a pas de 'spirit', c'est juste un biscuit. Mais avant c'ĂŠtait du lait, des Ĺufs. Et dans les Ĺufs, il y a la vie potentielle.
Jean-Claude Van Damme
Les citations permettent d'identifier un court texte sur lequel on veut attirer l'attention. Cela est utilisĂŠ notamment pour montrer qu'on a du 'spirit'.
Exercice 14
- Allez voir le code source de notre citation à l'aide des outils de dÊveloppement. Quelles sont les deux nouvelles balises utilisÊes ?
La première balise (qui commence par un b) entoure la citation complète tandis que la deuxième (qui commence par un c) contient uniquement la rĂŠfĂŠrence (l'auteur, le livreâŚ). - Utilisez ces deux balises pour mettre en avant la citation en tout dĂŠbut de document (recherchez
<!-- utiliser blockquote ici -->). - Avez-vous vÊrifiÊ tout au long du TD que votre page HTML reste valide ?
I-E. Fini !▲
Nous en avons fini en ce qui concerne le contenu et la structure de notre site. Nous savons ajouter de la structure Ă une page HTML avec des balises spĂŠcifiques.
Dans la partie 2 de ce TDTD1 Partie 2 - Les bases du CSS Un langage de mise en page, nous verrons comment amĂŠliorer l'aspect du site.
Remarque : pourquoi le fait d'ajouter <h1> à un titre change effectivement l'apparence des titres ? Cela n'est pas à la charge du CSS justement ?
En fait, les navigateurs appliquent des styles CSS par dĂŠfaut Ă certaines balises HTML. Par exemple, les liens <a> sont en bleus et soulignĂŠs sans que l'on ait rien Ă faire. Cela ĂŠvite d'avoir justement TOUT Ă refaire en CSSÂ : le navigateur propose un style par dĂŠfaut.


