IV. TD3 - HTML/CSS avancĂ© 2/2 display et mise en page▲
IV-A. Ordre d'application des sĂ©lecteurs CSS▲
Comme vous vous en souvenez, les sélecteurs servent à sélectionner un ensemble de balises sur lesquelles on applique une règle CSS. Nous avons appris lors du TD1 les sélecteurs de baseLes sélecteurs CSS de base et lors du TD2 la combinaison de sélecteursRègles de composition des CSS.
Plusieurs règles CSS peuvent porter sur un même élément HTML. Si ces règles peuvent coexister, elles sont toutes appliquées. Par exemple, si vous avez le code CSS suivant :
div { background-color:blue; }
.skill { color:red; }alors un <div class="skill"> aura les deux propriétés background-color:blue et color:red.
Mais il peut aussi arriver que ces dernières soient contradictoires. Par exemple, si vous avez le code CSS suivant, de quelle couleur sera le texte d'un <div> de classe skill ?
Pour régler ces conflits, le CSS définit une notion de priorité basée sur l'emplacement des règles CSS puis sur la spécificité des sélecteurs CSS. Dans l'exemple précédent, c'est la première règle qui prévaut comme nous le verrons dans la suite.
IV-A-1. DiffĂ©rents emplacements▲
Il y a plusieurs emplacements possibles pour déclarer du style CSS :
-
Style externe : (conseillé) on peut utiliser un fichier de style externe et le lier au document HTML avec la balise <link> dans le <head> :
-
Style interne : (déconseillé) on peut inclure des règles CSS directement dans le <head> à l'aide de la balise <style> :
- Style inline : (fortement déconseillé) on peut inclure du style CSS directement dans une balise avec l'attribut style :
2.
3.
<p style="font-size: 12pt; color: fuchsia">
Aren't style sheets wonderful?
</p>
Attention Ă ne pas confondre le style inline avec le futur display:inline.
Enfin les navigateurs appliquent un style par défaut sur les éléments. Cela permet de ne pas avoir à définir à chaque fois les styles les plus classiques. On peut observer le style par défaut dans les outils de développement de Chrome : ce sont les règles de styles associées à user agent stylesheet.
Pour prendre de bonnes habitudes, on préférera les styles externes comme styles.css qui permettent une séparation plus claire entre les rôles du HTML (contenu avec des balises pour donner du sens) et du CSS (présentation/mise en page). Comme dit à la fin du TD 1 partie 2Le CSS et HTML : des rôles bien distincts et complémentaires, cette séparation est indispensable et très puissante :
- elle permet de réutiliser une présentation d'une page à l'autre. Par exemple quand lemonde.fr publie un nouvel article, il ne refait pas le style expressément pour ce dernier: il s'agit d'un nouveau document HTML partageant le même CSS que les articles précédents ;
- elle permet de refaire un site Web en se concentrant sur les CSS sans (trop) toucher au HTMLÂ ;
- elle permet de changer la présentation d'un document suivant qu'il est destiné à l'impression ou à être visualisé avec un navigateur. Dans ce cas, on appliquera un style CSS différent selon le média.
IV-A-2. PrioritĂ© des sĂ©lecteurs▲
Reprenons l'exemple précédent :
Afin de savoir la couleur qui sera appliquée sur les éléments <div class="skill">, des priorités sont définies sur les sélecteurs CSS. Dans l'idée, comme le sélecteur .skill est plus spécifique que le sélecteur div, on va appliquer en priorité la règle color:red;.
La priorité d'un sélecteur CSS est une valeur (a,b,c,d) définie comme suit :
-
la valeur a code la priorité basée sur l'emplacement de la règle. Par ordre de priorité décroissante, nous avons
- a=2 pour les styles inline,
- a=1 pour les styles externes et internes,
- a=0 pour le style par défaut du navigateur ;
- b compte le nombre de sélecteurs d'identifiant (e.g.
#id) ; - c compte le nombre de sélecteurs de classe (e.g.
.skill) ou pseudoclasses (:over,:visited…) ; - d compte le nombre de sélecteurs de balise (e.g. div, span) ou de pseudoélements (e.g.
::first-letter,::after) ; - les opérateurs de combinaison et le sélecteur universel
*ne contribuent pas à la priorité.
Pour revenir à l'exemple précédent, les règles ont donc comme priorité (en supposant qu'elles sont écrites dans un fichier de style externe) :
div /* -> (1,0,0,1) (un sélecteur de balise div) */
.skill /* -> (1,0,1,0) (un sĂ©lecteur de classe skill) */IV-A-3. L'ordre de prioritĂ©▲
Il reste maintenant à expliquer comment on classe les priorités (a,b,c,d). L'ordre sur les priorités est défini comme l'ordre du dictionnaire (ordre lexicographique) :
- on regarde d'abord la « première lettre » a. Si a est strictement plus grand alors la règle CSS est plus prioritaire. En cas d'égalité,
- on regarde la « deuxième lettre » b pour déterminer la priorité. Si b est strictement plus grand (et donc a égal) alors la règle CSS est plus prioritaire. En cas d'égalité sur a et b,
- on regarde la « troisième lettre » c. En cas d'égalité,
- on regarde la « quatrième lettre » d.
- en cas d'égalité absolue, la règle écrite en dernier est prioritaire.
Ce mécanisme de priorité s'appelle la cascade et correspond au C de CSS (Cascading Style Sheet).
Exemple : div.skill (priorité (1,0,1,1)) est plus prioritaire que div (priorité (1,0,0,1)) car on a égalité sur a et b mais c est plus grand pour div.skill.
Exercice 1
- Dans un fichier texte ou sur papier, écrivez les priorités des sélecteurs suivants et classez-les du plus prioritaire au moins prioritaire. On suppose que toutes ces règles sont définies dans un fichier externe, donc a=1, et les valeurs recherchées commencent toujours par (1,...).
2.
3.
4.
5.
6.
7.
.titi span
div span
nav.titi .tata div div div div div
ul li div.skill
#id
div > a
div + a
Exercice 2
-
Quelle est la couleur du texte « Priorité CSS » dans les deux cas suivants ? Quelle règle de priorité CSS explique votre réponse ?
- Le fichier styles.css contient p
{color:blue;}, et le fichier index.html contient
- Le fichier styles.css contient p
- Le même fichier styles.css et le fichier index.html sans la règle inline
IV-B. La propriĂ©tĂ© display▲
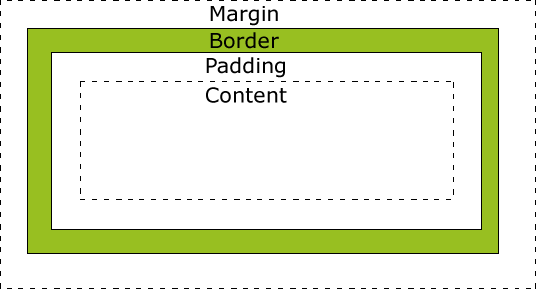
Comme nous l'avons vu au TD précédent, à chaque balise correspondent quatre boîtes (content, padding, border et margin, voir la section sur le modèle de boîte du TD précédentLe modèle de boîte).

La façon dont ces boîtes vont occuper l'espace est gérée par l'attribut display. Nous allons voir dans cette partie les trois valeurs principales de la propriété display.
IV-B-1. display:block▲
Les éléments block sont des éléments :
- qui par défaut occupent toute la largeur ;
- qui provoquent un saut de ligne avant et après leur affichage (que l'on ait diminué sa largeur ou pas) ;
- dont on peut définir la taille en CSS via les propriétés height et width.
En pratique, on utilise des éléments de display block :
- dès que l'on veut expliciter l'agencement (layout) de certains éléments HTML d'une page. Par exemple nous voulons que l'en-tête (header) ait une hauteur de 200px, qu'un paragraphe prenne 50% de la largeur… ;
- dès qu'il est naturel de prendre toute la place par défaut (exemple un titre <h2>).
Notez que les balises de structure que l'on a présentées au TD précédentes au TD précédents au TD précédent au TD précédentStructuration de la page ont display:block comme style par défaut dans le navigateur, ce qui explique qu'elles s'empilent verticalement comme on l'avait expliqué.
IV-B-2. display:inline▲
Les éléments inline sont des éléments :
- qui prennent leur taille en fonction de leur contenu ;
- qui ne provoquent pas un saut de ligne, ils sont écrits comme du texte les uns à la suite des autres ;
- dont on ne peut pas définir la taille en css via les propriétés height et width.
En pratique, on utilise des éléments de display inline :
- Dans du texte, pour ajouter de la sémantique sans interrompre la lecture du lecteur (mettre en exposant un nombre par <sup>, préciser l'importance d'une partie du texte par <strong>, associer un lien avec <a>) ;
- Lorsque l'on veut positionner des éléments à la suite.
Puisque associé au texte (<strong>, <a>…), on trouve en majorité les éléments inline comme feuilles de l'arborescence du HTML.
Notez que au TD précédentTD3 - HTML/CSS avancé 2/2 display et mise en page ont display:inline comme style par défaut dans le navigateur, ce qui explique qu'elles se comportent comme du texte.
IV-B-3. Exemple▲
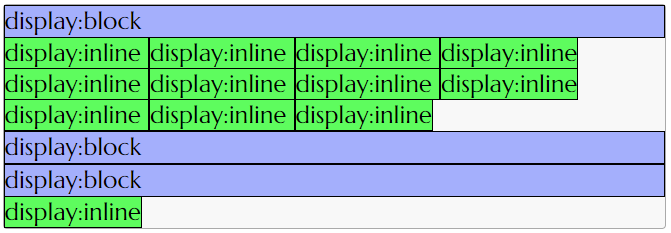
Le code HTML suivant
s'affiche comme suit :
On remarque bien que les display:block prennent toute la largeur, avec un saut de ligne avant et après. Tandis que les display:inline s'affichent les uns à la suite des autres comme le texte d'un paragraphe.
Note (optionnelle) - Règle d'inclusion des éléments inline et block du point de vue du HTML et du CSS :
Inclure des éléments block dans des éléments inline n'est pas conforme en HTML(1), mais cela l'est du point de vue du CSS. En modifiant la propriété display d'un élément, nous pouvons donc inclure des éléments block dans des éléments inline. Mais modifier sempiternellement le display naturel du HTML signifie que l'on n'a pas utilisé la bonne méthode (et que le code risque d'être incompréhensible). Nous nous imposons donc de respecter la règle HTML.
IV-B-4. Exercices▲
Nous allons mettre en page le menu de navigation de notre site en mode block puis en mode inline.
Dans ce premier exercice, nous allons créer un menu dans un style block.
Exercice 3
-
Changez le menu de votre site par le suivant
-
Puisque <nav> est display
:block par défaut (le vérifier sur Chrome si possible), il doit prendre toute la largeur. Inspectez donc votre <nav> pour voir si c'est le cas. Que constatez-vous ?
Explication : en fait, un élément display:block ne prend pas toute la largeur de <body> mais de son plus proche block parent. Ici, le père de <nav> est le bloc <header> et donc <nav> prend toute la largeur de <header>.
Le plus proche block parent s'appelle le containing block. -
Puisque <nav> est de type block, nous pouvons fixer ses dimensions. Donnez-lui la largeur 75%. Que constatez-vous ?
Explication : la largeur d'une balise en display:block est relative à celle de son containing block (<header> ici). Inspectez <header> puis <nav> pour connaître leur largeur. Vérifiez qu'on a bien un rapport de 75%. -
Pour centrer le <nav> dans son parent <header>, on va lui donner des marges horizontales auto (gardez les marges verticales Ă 0).
Rappel : nous avons vu dans le dernier TD comment centrer horizontalementCentrer horizontalement . Pour centrer un display:block dont le containing block est plus large, il faut mettre les marges horizontales en auto : elles se règlent alors automatiquement pour compléter la largeur manquante entre le block courant et le containing block. Ceci n'est pas valable pour les marges verticales. -
Ajoutez des règles CSS pour que les fils <div> enfants de <nav> aient une couleur de fond
#5BBDBF. - Ajoutez une règle CSS pour que les éléments <a> descendants de <nav> aient la couleur de fond
#c0d5c2.
Exercice 4
Nouvelle mise en page du menu en display:inline cette fois-ci.
- Donnez aux <div> enfants de <nav> le display inline.
-
Vous constatez des espaces entre les entrées du menu, ces derniers sont dus aux espaces dans le HTML, qui sont affichés lorsque les éléments sont inline.
Une solution temporaire (en attendant display:flex) : pour supprimer les espaces, changez le code des <div> enfants de la balise <nav> en mettant des commentaires : -
Donnez au <nav> une hauteur de 50px (<nav> est block donc on peut lui donner une hauteur).
-
(Optionnel) Ajoutez du padding horizontal de 10px sur les éléments <a>.
-
(Optionnel) Ajoutez à ces mêmes éléments <a> une bordure sur la gauche de 2px de style solid et de couleur noire.
- (Optionnel) Enlevez la bordure sur le premier de ces éléments.
Astuce : Ii faut utiliser une pseudoclasse vue au TD dernierPseudoclasses.
IV-C. display:none▲
La valeur display:none enlève complètement un élément du rendu, sans laisser d'espace à l'endroit où il aurait dû être. Nous allons coder en exercice un menu déroulant.
IV-C-1. Menu dĂ©roulant : Partie 1 - positionnement▲
Dans un premier temps, nous allons juste positionner les sous-menus en dessous de leur titre. Cet exercice met en pratique les position que nous avons vues au TD précédent et que nous vous rappelons.
IV-C-1-a. Position▲
La propriété CSS position offre de nouvelles possibilités pour le positionnement des éléments. Ses valeurs sont :
- static : comportement normal (par défaut), l'élément est inséré normalement ;
- Relative : le reste de la page fait comme si l'élément était positionné « normalement ». De son côté, l'élément est positionné relativement à la position où il aurait dû être. On voit donc un espace où l'élément aurait dû être en position
:static ; - absolute : le reste de la page fait comme si l'élément n'existait pas. L'élément se positionne relativement à son plus proche ancêtre positionné (voir ci-dessous) ou sinon à <body> (si aucun ancêtre n'est positionné) ;
- fixed : le reste de la page fait comme si l'élément n'existait pas. L'élément se positionne relativement à la fenêtre d'affichage ; il paraît donc fixé lors d'un défilement de la page.
Un élément est dit positionné s'il a une position autre que static (qui est la valeur par défaut). Pour indiquer le décalage de position, on utilise les propriétés top, left, right et bottom. Par exemple, les propriétés
2.
3.
position:relative;
top:20px;
left:20px;
vont positionner un élément 20px plus à droite et en bas qu'il n'aurait dû l'être.
Référence : Mozilla Developer Network (MDN)
Exercice 5
-
Ajoutez les sous-menus suivants aux éléments de la navigation. Ces sous-menus doivent être les petits frères des liens <a>, c.-à -d. qu'ils se placent juste après <a> tout en ayant le même père <div>.
- pour l'ancre « Accueil »
- pour l'ancre « Contact »
-
Positionnons bien ces sous-menus : nous souhaitons que l'affichage du reste de la page fasse comme si ces sous-menus n'existaient pas. De plus, nous souhaitons que les sous-menus se placent sous leur titre de menu (le <div> parent « Accueil » ou « Contact »). Nous allons procéder en plusieurs étapes :
- Quelle valeur de position correspond à ce comportement des sous-menus ?
- Créez la règle CSS qui affecte cette valeur de position aux balises de classe submenu avec un décalage de 50px par rapport au haut et de 0px par rapport à la gauche ;
- Les sous-menus ne sont pas encore bien placés, car ils se positionnent par rapport à la mauvaise balise. Quelle est cette balise par rapport à laquelle ils se sont positionnés ? Relisez la section sur les éléments dits positionnés pour confirmer votre impression ;
- Nous souhaitons que nos sous-menus se placent par rapport à leur <div> parent. Il va donc falloir rendre ce <div> positionné, sans que cela ne le déplace ni que le reste de la page ne bouge.
Quelle valeur de position donnée aux <div> parents correspond à la description précédente ? Créez la règle CSS et le menu doit être enfin bien placé.
IV-C-2. Menu dĂ©roulant : Partie 2 - affichage lors du survol▲
Nous allons maintenant nous servir de display:none pour afficher le sous-menu juste quand la souris est au-dessus du titre correspondant.
Exercice 6
- Donnez aux sous-menus la couleur de fond
#aca. Puis masquez-les par défaut en CSS. - Réaffichez le premier sous-menu (resp. le deuxième) avec display
:block lorsque la souris passe au-dessus de « accueil » (resp. « contact ») en CSS.
Aide : en pratique, nous allons vérifier si le père <div> du sous-menu est survolé (:hover). Nous souhaitons donc un sélecteur CSS qui sélectionne les éléments de classe submenu qui sont fils d'un <div> survolé qui sont fils d'un <nav>.
À ce stade les sous-menus apparaissent bien lorsque l'on survole les éléments « Accueil » et « Contact ». Par contre il n'est pas possible d'entrer dans ces sous-menus. Nous consacrons toute la prochaine section au comportement display:flex qui va permettre d'améliorer l'apparence de notre menu et de remédier à ce problème d'accessibilité.
IV-D. display:flex▲
La valeur de display flex correspond au layout appellé FlexBox. Appliquée à un élément, la valeur de display flex va permettre de modifier la disposition de ses enfants. C'est donc une différence fondamentale avec les valeurs block et inline, qui eux avaient un impact directement sur l'élément lui-même.
Lorsque le display est flex, on peut par exemple :
- fixer le sens de rendu des enfants ;
- l'espace entre ces derniers ;
- leur centrage dans les différentes directions ;
- modifier leur ordre d'apparition…
Nous précisons par la suite quelques-unes de ces contraintes/propriétés.
IV-D-1. La propriĂ©tĂ© flex-direction▲
La propriété flex-direction permet de préciser si les enfants vont se mettre en ligne ou en colonne et dans quel ordre. Ses valeurs sont :
- row : mise en ligne dans l'ordre classique de gauche à droite ;
- row-reverse : mise en ligne dans l'ordre inversé ;
- column : mise en colonne dans l'ordre classique de haut en bas ;
- column-reverse : mise en colonne dans l'ordre inversé.
L'attribut flex-direction s'appliquant aux enfants, il rentre en conflit avec les valeurs de display block ou inline de ces derniers. L'exercice suivant va nous permettre entre autres de savoir qui surcharge l'autre en cas de conflit.
Exercice 7
- Donnez à l'élément <nav> la valeur de display flex.
- Changez la valeur du display des <div> directement enfants de <nav> en block puis en inline. Que cela change-t-il ?
- Donnez à l'élément <nav> le bloc de déclaration flex-direction
:column, que cela change-t-il ? - Remettez la direction dans sa valeur par défaut, row.
- Donnez une largeur fixe de 100px Ă tous les <div> descendants de <nav> pour que les menus et les sous-menus soient de la mĂŞme largeur.
IV-D-2. La propriĂ©tĂ© align-items▲
La propriété align-items permet de préciser comment les enfants vont venir occuper l'espace perpendiculairement à la direction donnée par flex-direction. Dans notre cas (flex-direction:row), align-items va donc nous permettre de préciser comment occuper l'espace vertical des <div> contenus dans le <nav>.
Ses valeurs sont :
- stretch : étirer pour prendre tout l'espace (valeur par défaut) ;
- center : centrer sans étirer ;
- baseline : aligne les lignes de base des éléments ;
- flex-start : alignement au début de l'axe perpendiculaire au sens de flex-direction ;
- flex-end : alignement à la fin de l'axe perpendiculaire.
Référence : Mozilla Developper Network
Exercice 8
Dans cet exercice, nous souhaitons que les <div> titres des menus soient centrés verticalement mais qu'ils prennent toute la hauteur.
- Pour mieux voir le comportement, nous allons donner jusqu'Ă la fin de cet exercice une hauteur de 200px et la couleur de fond
#FF00FFà <nav> et un décalage de 200px vers le bas de sous-menu. - Centrez les éléments enfants de <nav> à l'aide de la propriété align-items de <nav>. Que constatez-vous sur la hauteur des <div> et l'accessibilité des sous-menus avec la souris ? Est-ce que le <div> est centré verticalement ?
Note : si rien de ne se passe, utilisez l'inspecteur du navigateur pour comprendre ce qui est centré (la marge automatique placée sur le <nav> par exemple peut expliquer des choses). - Utilisez maintenant la valeur stretch. Que constatez-vous sur la hauteur des <div> et l'accessibilité des sous-menus avec la souris ? Est-ce que le <div> est centré verticalement ?
-
Faites en sorte que les sous-menus restent accessibles et que les textes « Accueil » et « Contact » soient centrés verticalement dans la barre de navigation. Pour ceci :
- Faites en sorte que les <div> prennent toute la hauteur à l'aide des deux questions précédentes ;
- Centrez verticalement les liens <a> au sein des <div> : il faut pour cela que les <div> enfants du <nav> soient flex, ce qui va permettre de centrer verticalement ses enfants <a> à l'aide de l'un des deux comportements vus précédemment.
- Annulez (commentez) les propriétés temporaires de la question 1.
IV-D-3. La propriĂ©tĂ© justify-content▲
Cette propriété permet de préciser la façon dont les enfants vont se disposer dans la direction donnée par flex-direction.
Les valeurs possibles sont :
- flex-start : au début de l'axe donné par flex-direction ;
- flex-end : à la fin de cet axe ;
- center : centré sur cet axe ;
- space-between : les éléments vont du début à la fin de l'axe en ajoutant des espaces entre les éléments ;
- space-around : les éléments vont du début à la fin de l'axe en ajoutant des espaces autour des éléments (donc entre les éléments et avant le premier et après le dernier).
Exercice 9
IV-D-4. Flexbox, une valeur relativement rĂ©cente▲
Si ces dernières possibilités offertes par flex semblent triviales, voire naturelles pour le néophyte, elles représentent en pratique une avancée majeure dans le monde du CSS. Avant flex, certaines propriétés relevaient d'une expertise véritable de l'intégrateur (exemple : le centrage vertical), ou étaient même confinées dans le domaine du fantasme (les justifications, le comportement des éléments sur l'espace restant, etc.).
Aujourd'hui flexbox est bien implémenté dans les différents navigateurs. Nous ne vous présenterons donc pas d'autres valeurs de display, car elles sont devenues inutiles (display:inline-block, display:table), ni encore moins des techniques d'alignement avec des float, qui ont toujours été techniquement merdiques.
Il y a d'autres propriétés intéressantes autour de flexbox, la référence suivante est très instructive : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
IV-E. Mise en page globale▲
IV-E-1. En-tĂŞte▲
Exercice 10
- Placez la citation et le menu de navigation sur la mĂŞme ligne (la citation sera Ă gauche et le menu Ă sa droite) toujours avec votre display favori.
- Repositionnez le menu pour qu'il soit en bas de la balise <header> (oui, encore avec flexBox).
- Mettez un fond blanc au <header>.
- Enlevez la couleur de fond des liens dans le menu.
IV-E-2. Deux colonnes▲
Il est temps d'avoir un layout (aménagement de l'espace) pour notre site.
Exercice 11
- Donnez au body la width de 900px.
- Déplacez dans le HTML la section contenant la <table> dans <aside> si cela n'est pas déjà fait.
- Utilisez la valeur de display flex sur la balise <main> pour que ses enfants <article> et <aside> s'affichent comme deux colonnes cĂ´te Ă cĂ´te.
- Fixez la largeur de <article> à 60%, et celle de <aside> à 30%. Ce dernier élément aura une marge gauche de 10%.
- Donnez Ă <aside> et Ă <article> la couleur de fond
#CCC.
IV-F. Cacher ou enlever un Ă©lĂ©ment du rendu▲
Il existe plusieurs façons de faire disparaître de l'écran un élément HTML avec un bloc de déclaration :
- display
:none - visibility
:hidden
Nous avons déjà utilisé le bloc de déclaration display:none dans le menu pour cacher un sous-menu sans que ce dernier marque la page par son absence. Le bloc de déclaration visibility:hidden quant à lui laisse l'espace inoccupé à la place de l'élément.
Voyons un usage de visibility:hidden.
Exercice 12
Nous voulons marquer visuellement le menu sous la souris par une petite puce dans les <a> du menu.
<span class="puce">■</span>Elle se positionne à gauche du texte, elle n'est visible que lorsque la souris survole le <div> contenant. Dans le cas contraire l'espace reste occupé (pour ne pas faire un effet de flicker/tremblement au survol du menu).
IV-G. Fini !▲
Le mot de la fin à propos de flex ?
Moi je stoppe sur mon flex. Quand je sticks ma vibes le dancefloor se breaks et se fluxe dans la vibes. Gad Elmaleh